インフォメーションアーキテクトという肩書きですが、結構地味目のコーディング作業も淡々とこなしている時期もある宮内です。手応えがゼロ・グラビティって感じの毎日ですがいかがお過ごしでしょうか。(アレ、凄かったですね……!)
さて、最近コーダー界隈というか実装に携わっている方が使っているエディタといえば、Dreamweaver……………ではなくてSublime TextとかCoda 2とかになりつつあるんでしょうか。少なくとも自分の観測範囲ではDreamweaverの話題はめっきり出なくなってきて、むしろ前述の様なエディタへ移行している瞬間を何度か目撃しています。
そういえば、弊社の実装を担当している人間も、自分以外はCoda 2・Vim、と脱Dreamweaverを果たしており、使い続けているのは自分ただ1人(※デザイナーはDreamweaverがメインのようです)。
そんな、逆風吹き荒れる中? それでもDreamweaverはイケている!……ということを主張したい。
それが今回の記事の意図ですが、果たして……。
最近のDreamweaverのイケてるところ
Dreamweaverといえば、デザインビューが何かと重宝されてきましたが、相変わらずのレンダリングの微妙さで、テキストの流し込みや表の挿入・編集には便利だけど……といった感じで、最近はもっぱらライブビュー(実際のブラウザでの表示をDreamweaver上で確認できる)に設定して作業してます。
……で、このライブビューがなかなか素敵なのです。
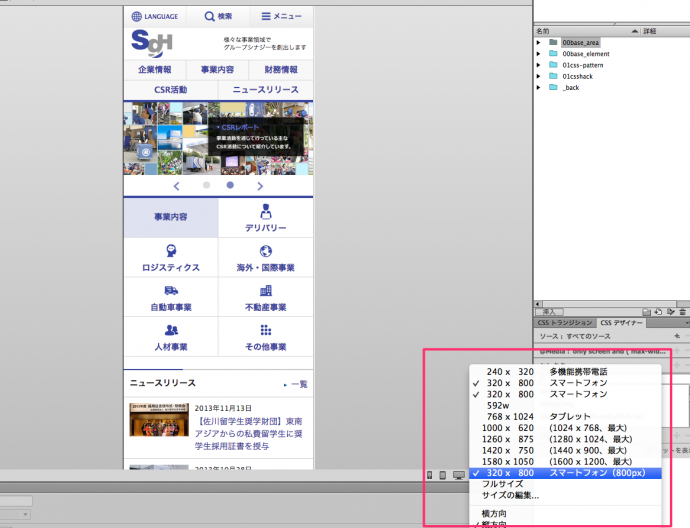
まずウィンドウサイズの切り替えが右下のプルダウンから可能なので、レスポンシブWebデザインを採用しているサイトで何かと重宝してます。
Firefoxの「レスポンシブWebデザインビュー」や諸々のブラウザの拡張・サービス等でも検証できると思いますが、魅力なのはワークスペースを切り替えずにその場で検証ができるということ。

同様に、インスペクト機能を使ってその要素に当たっているスタイルの検証も、ライブコード機能を使ったJavaScriptにより行われているHTMLの操作の確認もワークスペースを切り替えずにその場できます。
この辺りもブラウザ側の機能を使わずにその場でできてしまうのが魅力です。

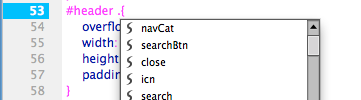
あと、地味に便利なのが、CSSを記述する際に要素のID・Class名がサジェスト表示されるようになったこと!ちゃんとHTMLの構造を読み取って表示しているらしく、なかなか良くできてます。この辺りも作業の効率化に一役買ってくれています。

マルチデバイス対応が求められる昨今を踏まえて色々と改良が加えられており、以前は結構不安定だったライブビューもだいぶ安定してきました。
……ただ、機能周りで残念なところも最近ありまして…。
最近のDreamweaverのイケてないところ
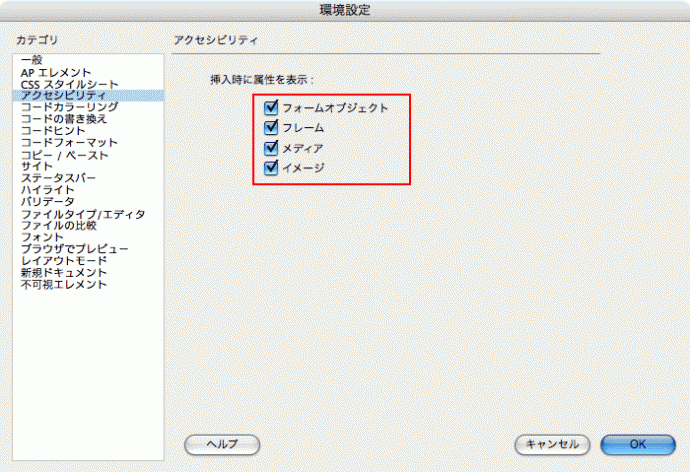
アクセシビリティ周りの設定
以前(CS6まで?)は画像等挿入時に代替テキストなどの属性を入力するよう促す表示があったのですが、設定からメディア以外は無くなってしまっています。

マルチスクリーンプレビューが削除されてる
これもCS6まではあった機能で、様々な解像度での表示を一括で確認できたのですが、こちらも削除されてしまっています。
むしろこれから重宝するであろう機能だったのですが……。時代を先取り過ぎたのかもしれません。
スタイルレンダリングの切り替えが削除されている
主に印刷用のCSSの検証で使っていたスタイルレンダリングの切り替えの機能も削除されています。
これはかなり重宝してたので未だにCS6立ち上げて検証してるくらいです…。

これからに期待……?
個人的なイケてる・イケてない点をご紹介しましたが、CCに移行後はアップデートが頻繁に掛かっていますし、削除されてしまった機能もひょっとしたら………という淡い期待を抱いております。
今回紹介しなかった機能も多数ありますし、より使い込めば他のエディターよりもむしろ効率よく作業ができるのかもしれませんし、その辺りはもう少し試していきたいと思います。
……と書いておきながら、自宅ではCoda 2やSublime Text 3も試している宮内でした。
