新人ベテラン(どっちや)ディレクターの合志です。「ごうし」と読みます。日本地図の熊本のページを開いていただいて、阿蘇山から左にずーっといったところに「合志市」ってのがありましてこっちは「こうし」と読みます。はい、どっちでもいいですね。はじめましての方も、こいつ今ここにいんのかぁな方も、以後お見知りおきを。
新人ベテラン(どっちや)ディレクターの合志です。「ごうし」と読みます。日本地図の熊本のページを開いていただいて、阿蘇山から左にずーっといったところに「合志市」ってのがありましてこっちは「こうし」と読みます。はい、どっちでもいいですね。はじめましての方も、こいつ今ここにいんのかぁな方も、以後お見知りおきを。
さて、御存知の通り(?)うちはよくパンを焼いたりお菓子を作ったりするうちでして、道具から入るタイプの父を持つうちのヨメのおかげででっかいガスオーブンがキッチンに鎮座ましましておわします。さらにキッチンエイドっていうミキサーがありまして、こいつがいるおかげで生地や生クリームの質もあがりますし、作業効率も段違いに上がります。一度使い出すと手放せないツールなわけです。
ツール、Web制作にもいろんなツールがありまして、今日はディレクター目線で便利なツールを紹介したいと思います。デイレクターをやっておりますと確認作業とか、資料作るのにちょっとめんどくさい工程とかありますよね。今日はそれを解消するために個人的にChromeに突っ込んでる拡張機能を紹介します。
はい、これがいま突っ込んである拡張機能です、13こもありました。全部やると長くなるので欠かせないものを5つほど紹介します。
1.Awesome Screenshot
 もう使い倒され尽くしているので紹介するのもためらったくらいの定番、画面ショットを取ってくれるAwesome Screenshotです。ディレクターやってると資料作るのにサイトの画面ショットを取ることがめちゃめちゃ多いんですね。
もう使い倒され尽くしているので紹介するのもためらったくらいの定番、画面ショットを取ってくれるAwesome Screenshotです。ディレクターやってると資料作るのにサイトの画面ショットを取ることがめちゃめちゃ多いんですね。
社内外の資料やら説明書きやらにはりつけてここがあーだ、あそこがこーだって丸書いたり囲ったり矢印書いたりするんですが、こいつがあれば画面に対する注釈や指示が全部ブラウザ上でできてしまいます。こんな感じ(右図)に画面キャプチャを切り抜いて修正箇所を指定するのもお手のものです。もうパワポに貼り付けて指示を書く必要もありません。一手間どころか三手間も四手間も減らせます。これだけで30分は早く帰れますね。
2.Todoist
この世はタスクだらけです。呼吸するだけでタスクがたまります。自称、王族の末裔であるかのM大佐も自らのタスクを眺めてこう不敵につぶやいたとか。
「見ろ、タスクが山のようだ!」
きっと王国再建を夢見てWBSを引いたりしていたのでしょう。そんな山のようなタスク、つまり「Todo」を忘れないようにしてくれるのがこのTodoistです。はい、サイトもオサレですね。こいつのいいところは拡張ツールであることからいちいちアプリを立ち上げないで済むことと、スマホアプリと連動していることです。外出中でも自宅にいても、その場で思いだしたタスクをぱぱっと期限付きで登録でき、どこでも呼び出して確認ができます。また、「ウェブサイトをタスクとして追加」という機能があり、今開いているページに関するタスクがあるときはサイトごとタスク化できちゃいます。「あとで読む」的な使い方もお手のものなわけです。あと個人的にはその日のタスクを完了した時に表示されるメッセージが粋で好きだったりします。どんなメッセージかって? それはご自分で確かめてみてください。大佐が使っていればきっとこう言ってくれるでしょう。
「素晴らしい!最高のショーだと思わんかね?」
ちなみに有料版だとリマインダー機能やファイル添付などもできたりしてさらに便利です。Todoistを使ったタスク管理でデスマ知らず(?)。今度の週末はゆっくり休めます。
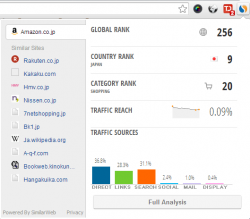
3.SimilarWeb
隣の芝生、青いですよね気になりますよね。他社サイト、気になりますよね。うちよりカッケーなぁ、便利だなぁ、どんだけアクセス来てんだろなぁ? 気になりますよね。
 そんな悩みを解決してくれるのがこのSimilarWebです。リンク先のWebサービスでも使えますが、Chromeの機能拡張ならサイトを表示してボタンをクリックするだけで、そのサイトのアクセス状況がまるわかりです。月間のアクセス状況、ピーク時間、オーガニックキーワード、SNSからの流入と、ある程度必要な情報はこれだけでわかってしまいます。
そんな悩みを解決してくれるのがこのSimilarWebです。リンク先のWebサービスでも使えますが、Chromeの機能拡張ならサイトを表示してボタンをクリックするだけで、そのサイトのアクセス状況がまるわかりです。月間のアクセス状況、ピーク時間、オーガニックキーワード、SNSからの流入と、ある程度必要な情報はこれだけでわかってしまいます。
もっとも、その仕組は????ですから、正直その数値の正確性は未知なところがありますが、同じツールでの比較であればある程度参考にはなるはず。提案当初の自社サイトと強豪サイトの状況比較のために参照する程度であれば十分に使えるのではないでしょうかね。ただしサイト規模によってはうまく数値が取れないサイトもあるのでご注意を。メジャーどころの比較くらいには使えるかな、っという感じで思っていればよいかと思います。それでも使えるデータを探してサイト上をうろうろしたりすることがなくなる分資料作成も捗るってものです。これで1時間は早く仕上がるかも!
4.Pasty
ディレクターに欠かせない作業がスタッフが制作したサイトの確認。メール一本でなんページも「確認オナシャス!お先です!」ってくる、あれです。朝のメールチェック時ならいいんですけどね、今日出しのページが夜中になってあがってきた日にゃぁ、ニャアニャアニャアですよまったく。あ、誤解無いように言っておきますがMGAにそんなスタッフはいませんよ~(たぶん、、、)。
そんな夜に届いたメールから一個ずつURLをクリックするのはちょー面倒。あれ? どこまで行ったっけ? このページさっき見たぞ! なーんて注意力散漫になりがち。そんな時にはこの「Pasty」がほんっとに便利! 使い方はカンタン。メールに書かれたURLを途中のテキストごと一気にぜーんぶコピーしたら、ChromeにもどってPastyのアイコンをクリックするだけ。するとあ~~ら不思議! クリップボード上のURLだけを拾ってそれぞれタブに表示してくれるんです! これでもうメーラーとブラウザを行ったり来たりする必要はありません。ペシペシと「Ctrl + Tab」叩いていくだけで次々にページ確認ができます。これだけで軽く15分は作業短縮できますね。これホント便利。ホント、騙されたと思って一度試してみて。ねぇ奥さん、、、(どこの?)。
5.Pocket
仕事中、なーんとなく見てしまったfacebook。ウォールを眺めてるうちはまだ軽傷。でも友達がシェアしてるリンク先の記事を読み始めたらもうあぶない。記事の先の関連記事までいってしまったそこのあなた!ご愁傷さまです。4泊5日の現実逃避旅行へようこそ。
 そんな無限エスケープへのトリップを回避してくれるのがこの「Pocket」。とにかく気になるサイトや記事、かっこいいデザインのサイトなどなんでも放り込んでおけます。そしてもちろんアプリと連動しているので、移動中にスマホで記事を読んだり、保存するときにつけたタグごとに分類してデザインの参考にしたりといろんな活用ができます。「System」タグにASPやSaaSなどのサービスを集め、「Design」タグには気になったデザインのサイトが大集合。「Business」タグにグッと来たビジネス情報をつめこみ、長い通勤時間に一気に読破。少し先ゆく新技術は「Technology」にまとめてプレゼンの時のネタにもする。そんなふうに活用できれば今日の作業が脱線しないだけでなく、次の案件でもきっと活用できるはず。新規の案件、ゲットだぜ!(古っ!)
そんな無限エスケープへのトリップを回避してくれるのがこの「Pocket」。とにかく気になるサイトや記事、かっこいいデザインのサイトなどなんでも放り込んでおけます。そしてもちろんアプリと連動しているので、移動中にスマホで記事を読んだり、保存するときにつけたタグごとに分類してデザインの参考にしたりといろんな活用ができます。「System」タグにASPやSaaSなどのサービスを集め、「Design」タグには気になったデザインのサイトが大集合。「Business」タグにグッと来たビジネス情報をつめこみ、長い通勤時間に一気に読破。少し先ゆく新技術は「Technology」にまとめてプレゼンの時のネタにもする。そんなふうに活用できれば今日の作業が脱線しないだけでなく、次の案件でもきっと活用できるはず。新規の案件、ゲットだぜ!(古っ!)
さていかがだったでしょうか? いずれも一度使い出すと手放せなくなることうけあいです。ちょっとしたTipsや便利ツールの積み重ねで明日の「おしごと」を快適にディレクションしましょう。
あ、最後に宣伝です。ディレクションの本が出ます。不肖わたくしめが執筆に関わらせていただいたディレクションの本で、2014年7月25日から店頭に並びますので、夏の快適な眠りを演出する枕がわりに、家族分ご用意していただくことをお勧めいたします。それでは、よいWebライフを~~ (^▽^)ノ