この前のキングオブコントは巨匠のネタが最高過ぎましたね。
どうも、賞レース大好きインフォメーションアーキテクトの宮内です。
自分も付箋をペーパプロトタイプで丸めてIAを量産したいと思います。
………、とこの前のキングオブコント見てない人には何も伝わらない挨拶はさておき本題です。
以前、オンラインドローイングツール「Cacoo」について、このブログで紹介しましたが(ワイヤーフレーム作成サービスの定番「Cacoo」の話を今一度)、その中で少しだけ触れた「テンプレート」「ステンシル」機能について、実際にどのように活用しているのか、具体的にご紹介したいと思います。
個人的にこの機能を活用しないなんて勿体ない!と思ってます。本気で。
サイトの基本フォーマットをテンプレートに
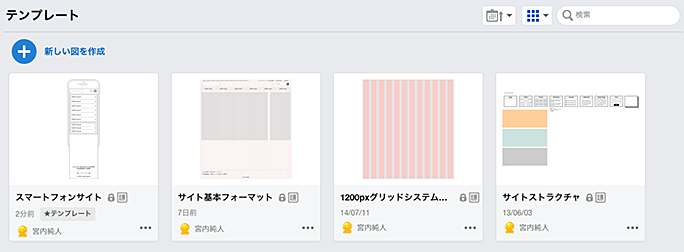
ワイヤーフーレムとしてよく使うWebサイトの共通のヘッダー・フッターを含んだ「基本的なフォーマット」をテンプレートとして登録しています。具体的にはこんな感じ。
 デスクトップ向け、およびスマートフォン向けのサイトの汎用的なヘッダー・フッターのナビゲーションが初めから用意されているテンプレートを用意してます。
デスクトップ向け、およびスマートフォン向けのサイトの汎用的なヘッダー・フッターのナビゲーションが初めから用意されているテンプレートを用意してます。
新たにワイヤーフレームを作成する際に、まずはこちらのテンプレートから図を作成し、ナビゲーションの項目数やラベルを調整しながら使っていきます。
また、サイトストラクチャのテンプレートも用意してます。こちらはコンセントさんが提供されているSite-IT!のステンシルをアレンジ(サイズの微調整・元のステンシルには無いパーツの追加)をして作成してます。
よく使うパーツをステンシルに
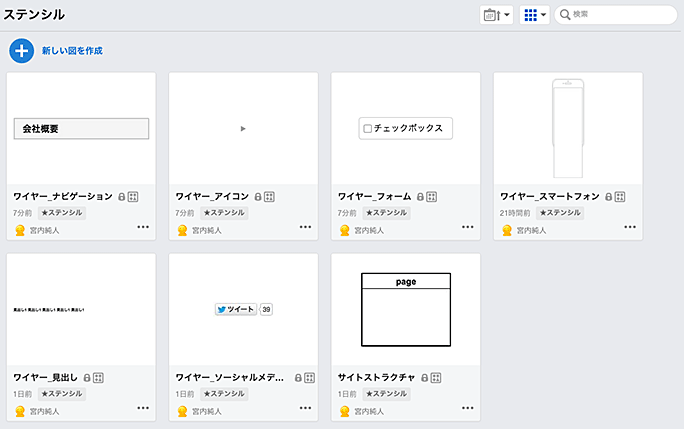
つづいて、ステンシルをご紹介。
 過去に作成したワイヤーフレームを見返して、よく使うパーツを目的毎(見出し、ナビゲーション、フォーム、アイコン等)に分類して用意してます。
過去に作成したワイヤーフレームを見返して、よく使うパーツを目的毎(見出し、ナビゲーション、フォーム、アイコン等)に分類して用意してます。
あらゆるパーツを網羅するのではなく、既存のステンシルでは用意されていないようなものを補う形で用意してます。
先ほどのテンプレートと組み合わせて、こちらのステンシルに登録されたパーツを随時ドラックアンドドロップする形で使っています。
小さなことからコツコツと
こういった具合に、よく使うレイアウトやパーツは、随時テンプレートやステンシルに反映していっています。新しいプロジェクトが始まる毎に、過去のワイヤーの振り返りを行い、アップデートを掛けていってます。
また、更新頻度は低いですが、ユーザーがテンプレートやステンシルの配布・販売ができるCacoo Storeでも、新しいiOSのステンシル等、様々なテンプレートやステンシルの提供が行われています。こちらも随時チェックしていきながら、自分のテンプレートやステンシルをアップデートして、より効率良くワイヤーフレームが組める環境を整えています。
過去のワイヤーフレームの蓄積をそのままにするのではなく、有効活用できるように、ぜひテンプレート・ステンシルを活用してみてはいかがでしょう?
ぜひワイヤーフレーム作成時の効率化の参考にしてみてください。
